WordPress Inserting image into posts and pages
建立或編輯 WordPress 頁面或部落格文章時,您可以隨時使用 WordPress Media Uploader 工具輕鬆新增圖片。以下是使用媒體上傳器逐步添加圖像的方法:

放在影像應出現的位置
為了將圖像新增至您的頁面或帖子,您必須先將遊標插入您希望圖像出現的文字中的位置。將遊標放在文字內,您可以添加與內容一致的圖像。如果您希望影像單獨出現,也可以將遊標放在空白行上。提示:即使您希望圖像出現在右側,
最好將遊標放在文字的左邊緣。這是因為有一個稱為“對齊”的特殊設置,它允許您控製圖像是出現在文字的右側還是左側。它甚至自動控製文字在圖像周圍的流動方式。
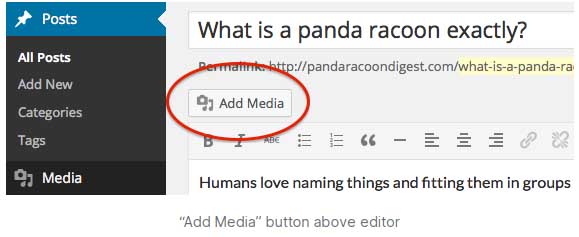
將遊標放在希望圖像出現的行上後,按一下「新增媒體」按鈕以啟動媒體上傳器介面,然後從媒體上傳器視窗左側的操作清單中選擇「插入媒體」選項。

編輯器上方的「新增媒體」按鈕 [Add media]
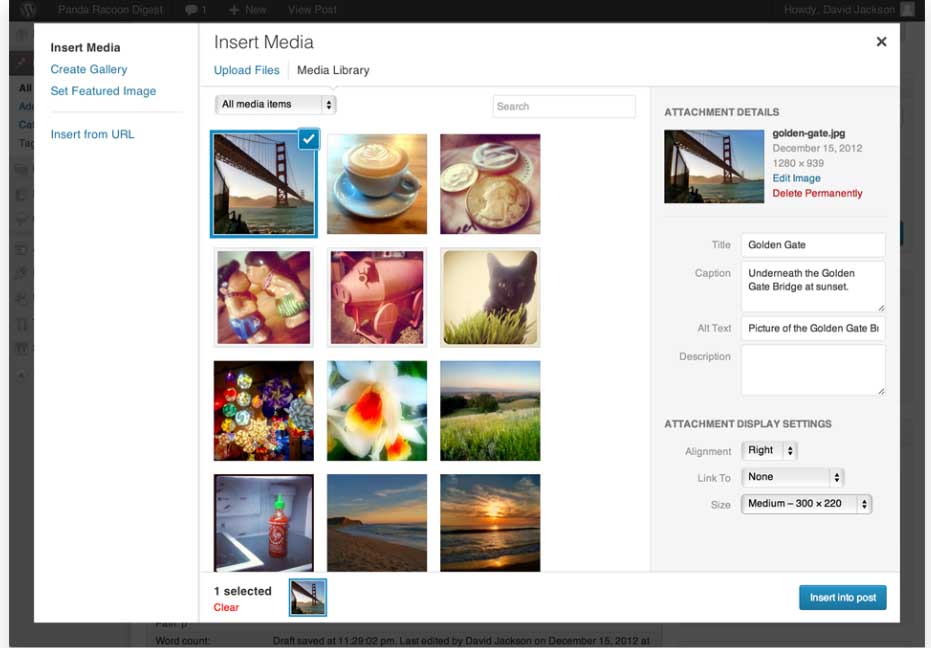
您可以透過在媒體上傳器視窗中心選擇以下任一選項來新增或選擇要新增至頁面或貼文的圖像:
- 上傳檔案:將您想要使用的圖像從您的電腦拖曳到上傳區域進行上傳。
- 媒體庫:點擊媒體庫中任何先前上傳的圖像,選擇您想要新增到頁面或貼文的圖像。
Media Gallery

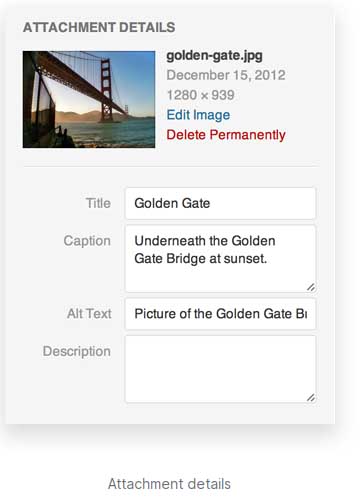
一旦您選擇或上傳了要新增的影像,您將看到縮圖旁邊有一個複選框以確認您的選擇,並在媒體上傳器介面右側的附件詳細資料窗格中看到有關它的資訊。

附件詳細資料窗格顯示未裁切的影像的小縮圖,以及檔案名稱、上傳日期和影像尺寸(以像素為單位)等重要資訊。
還有一些操作連結可讓您「編輯圖像」,將您帶到頁面,或「永久刪除」以從您的網站中刪除圖像。
此外,您還可以編輯以下媒體資訊:
- 標題:此媒體的標題。
- 標題:此圖像的標題。您在此輸入的文字將顯示在圖像下方。
- 替代文字:輸入圖像的替代文本,例如“蒙娜麗莎”來描述媒體。
- 描述:此特定媒體的描述。
有關這些媒體設定的更多信息,請參閱編輯媒體頁面。

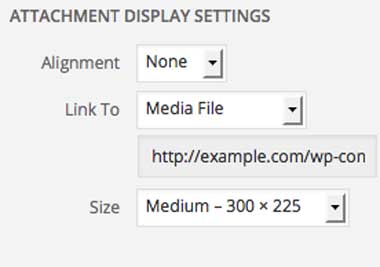
↑附件顯示設定窗格控制影像在網站上檢視時的顯示方式。
您可以選擇設定在頁面上如何對齊圖像(相對於文字和邊距)以及圖像的連結行為,此外,您還可以設定要在頁面上顯示的圖像尺寸。
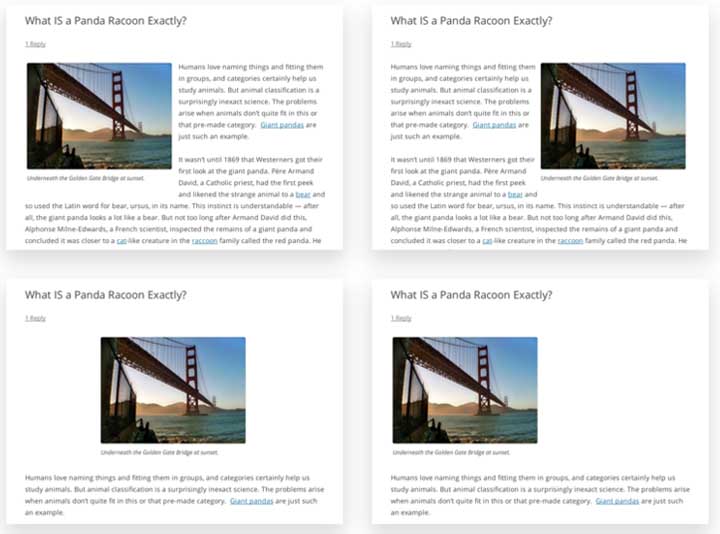
對齊設定可讓您確定圖像在內容區域中出現的位置以及它如何與頁面上的任何文字互動。您有以下影像對齊選項可供選擇:
- 左:將圖像與左邊距對齊,頁面上的任何文字都會環繞(或流動)到圖像右側的可用空間。
- 右:將圖像與右側邊緣對齊,頁面上的任何文字都會環繞(或流動)到圖像左側的可用空間。
- 居中:將圖像與頁面中心對齊,周圍不顯示任何文字。
- 無:將影像插入頁面,不對齊

使用編輯器控制項對齊圖像 Alighning image using edit control
連結到設定決定了當網站訪客點擊圖像時圖像將連結到的 URL/網址。您可以指定以下圖像連結設定:
- 附件頁面:將您插入的圖像連結到其 WordPress 媒體附件頁面。
- 媒體檔案:將插入的圖像直接連結到檔案的原始全尺寸版本。
- 自訂 URL:允許您為插入的圖像設定自訂連結 URL,單擊時會連結到該 URL。
- 無:此設定將完全刪除鏈接,使圖像“不可點擊”。
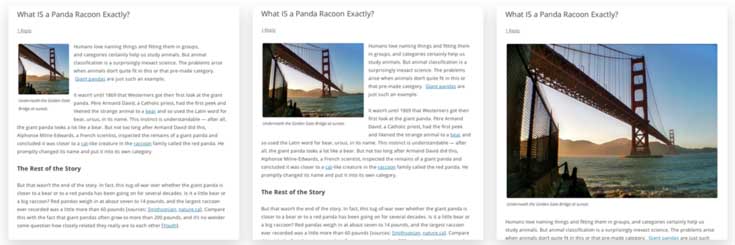
尺寸設定決定了您添加到網站的圖像的尺寸。預設情況下,WordPress 會建立四種圖片尺寸供您選擇:
- 縮圖:在頁面/貼文上顯示圖像的小縮圖大小版本。請注意,預設情況下縮圖大小是正方形,因此原始影像可能會被裁剪。
- 中等:在頁面/貼文上顯示中等尺寸版本的圖像。這個尺寸適合用於左/右對齊,因為它在兩側留出了足夠的空間來容納清晰的文字。
- 大:在頁面/貼文上顯示圖像的大尺寸版本。注意:WordPress 將確定主題內容列的寬度,並顯示該空間的最大可能圖像。
- 全尺寸:在頁面/貼文上顯示圖像的全尺寸版本。注意:WordPress 將確定主題內容列的寬度,並顯示該空間的最大可能圖像。如果您的原始影像大於此列寬度,則可能無法顯示影像的全尺寸。

不同的圖像尺寸 Different images sizes
您可以存取WordPress 儀表板的「設定」>「媒體」部分來自訂上述影像大小。
確定圖像設定後,點擊藍色的「插入到貼文」或「插入到頁面」按鈕,將圖像新增至您的頁面或貼文。圖像上傳器視窗關閉後,您將在文字編輯器視窗中看到該圖像,其中包括圖像對齊的預覽(如果您指定了圖像對齊方式)。
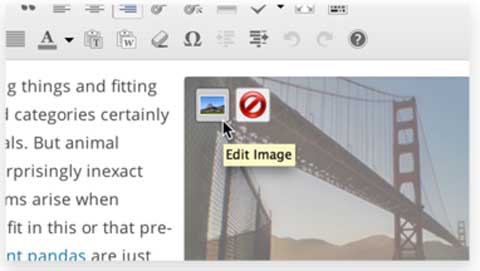
您可以隨時透過點擊左上角的「編輯圖像」按鈕來編輯圖像設定。您可以透過點擊
「刪除圖像」按鈕從頁面/貼文中刪除圖像。

Edit image option